실제 웹사이트를 오픈하는데 http://www.XXX.co.kr/wordpress 와 같은 식으로 사이트 홈 주소를 두는 것은 문제가 있다.
http://www.XXX.co.kr 가 홈 주소이면 좋겠다.
PHP 전문의들은 워드프레스에서 공식적으로 제안하는 다음과 같은 방법이외에도 프레임을 이용한다거나 메타태그 또는 자바스크립트를 이용하는 등의 간단한 방법도 있고, 서버 전문의는 아파치웹서버의 설정을 변경해서 홈 주소를 설정하는 방법들을 알고 있다.
하지만, 오픈웹을 하자는건데 이렇게 어려워서야 쓰겠는가?
여기서 소개하는 방법도 약간 번거롭기는 하지만 웹사이트를 오픈할 때 한번만 하면 되는 일이라 감수할 만하다.
앞으로 이 부분도 워드프레스가 버전업을 하면서 좀더 같편해 지리라 예상한다.
아니면 플러그인으로 간단하게 해결하는 방법도 있는데 이건 누군가 언젠가 만들 수도 있고 정없다면 노는 시간에 내가 만들어서 배포할 수도 있을 수 있다.
근데 왜이리 놀시간이 없는지 나도 참 한심하다. 인생을 왜그렇게 사니?
[break]
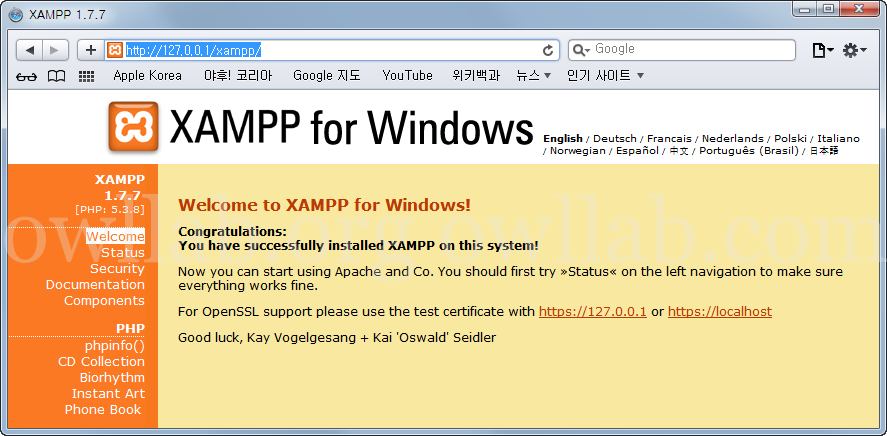
나는 XAMPP 를 서버로 설치하고 실험하고 있기 때문에 http://127.0.01 을 웹브라우저에서 요청하면 http://127.0.01/xappm 으로 자동으로 이동된다.
XAMPP 에도 워드프레스같은 문제를 해결하기 위해 index.php 에 뭐라고 프로그램되어 있나보다. PHP 전문의는 index.php 에 뭐가 들었는지 짐작할 꺼다.
이걸 간단히 고쳐써도 되는데 워드프레스에서 제공하는 방법은 이거 보다 한차원 높고 오픈웹에 적당한 방식을 사용하고 있다.
워드프레스 방식을 쓰자. 오픈웹하려고 워드프레스 쓰는 거니까...
[break]
내 오픈웹 사이트 주소는 http://127.0.0.1/wordpress 였는 것을 집고 넘어가자.
[break]
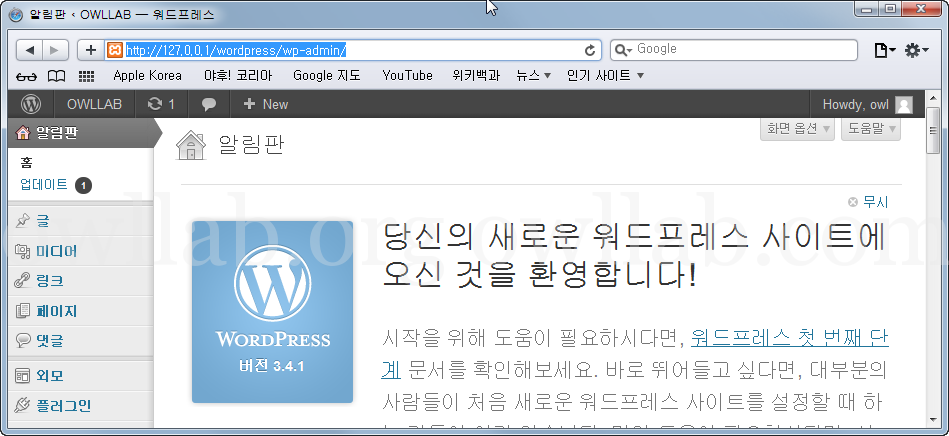
이왕 주소를 정리하는 김에 관리자 주소도 확인해 보자.
나중에 사이트 주소를 http://127.0.0.1 로 바꾸더라도 이 관리자 주소는 바뀌지 않는다는 것고 알고 가자.
[break]
워드프레스 방식대로 사이트 주소를 바꾸는 방법을 요약하면 이렇다.
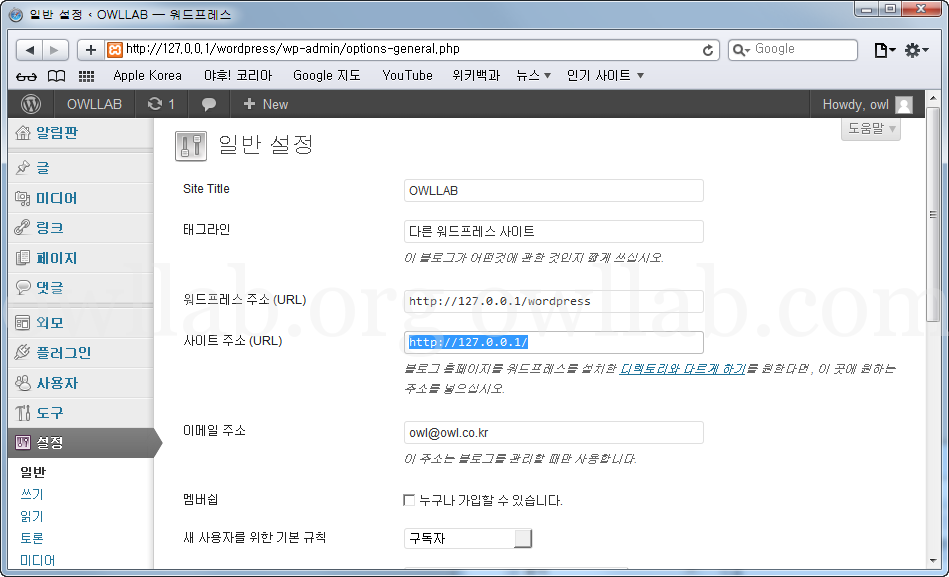
1) "설정 > 일반 > 사이트 주소(URL)" 사이트 주소를 변경한다.
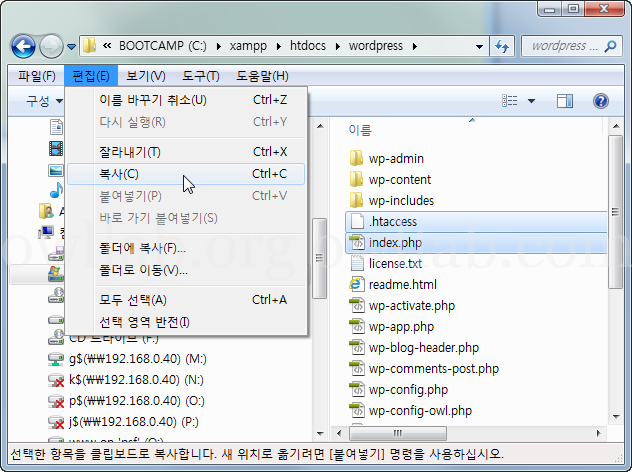
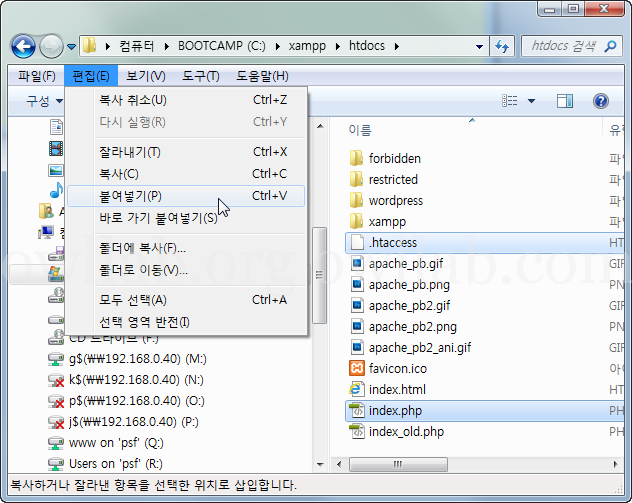
2) wordpress/index.php 파일과 wordpress/.htaccess 파일을 홈 폴더에 복제한다.
3) 홈폴더에 복제한 index.php 파일에서 소스를 간단히 수정한다.
| 원본 소스 구문 | 변경후 소스 구문 |
| require('./wp-blog-header.php'); | require('./wordpress/wp-blog-header.php'); |
[break]
실제 해보지 않더라도 눈으로 보지 않는 이상 가슴으로 와 닫지 않는다. 슬로우 비디오로 구경해보자.
그래도 모르겠으면 이 책을 버려라.
15.1 사이트 주소 변경
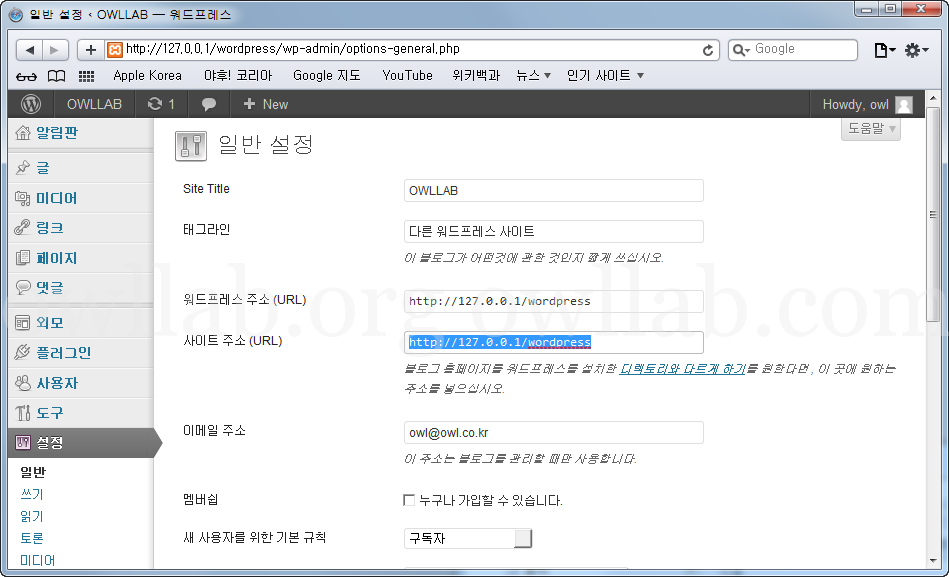
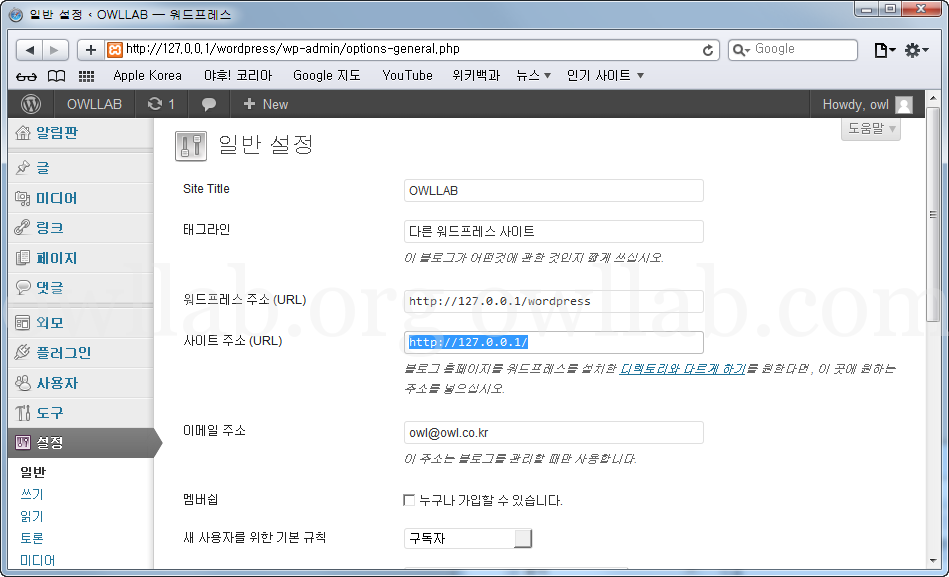
"설정 > 일반 > 사이트 주소(URL)" 설정을 확인해 보자.
기존 설정은 이렇다. 그래서 내 웹사이트 홈 주소가 http://127.0.0.1/wordpress 였던 것이다.
[break]
이렇게 바꿨다.
http://127.0.0.1/ 을 홈 주소로 바꾸려는 것이다. 변경한 설정을 저장했다.
이걸로 끝난건 아니다. 워드프레스가 알아서 뒷처리를 했으면 좋겠는데 아직은 뒤치닥꺼리를 수동으로 해야 한다.

[break]
[break]
15.2 index.php 과 .htaccess 복제
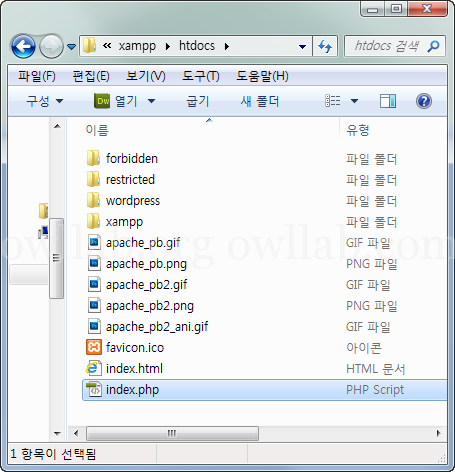
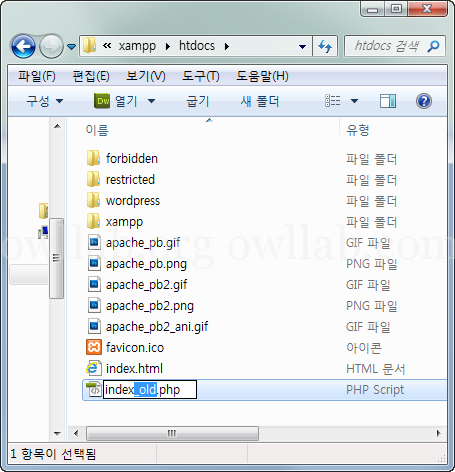
기존에 내 홈 폴더에는 XAMPP 에서 설치한 index.php 파일이 있다. 이 파일의 이름을 index_old.php 로 바꿔 백업해 두자.
잘 모르면 무조건 백업해 둬라. 건강에 좋다. 스트레스 안 받는 것이 장수의 비결이라더라. 스트레스는 내가 만드는 거다. 남탓하지 마라.
스트레스를 즐기는 것도 좋은 방법이다.
[break]
이렇게 wordpress 폴더안에 있는 .htaccess 파일과 index.php 파일을 홈폴더에 복제해 넣었다.
.htaccess은 없을 수도 있다. 고유주소 설정에서 실험해보지 않은 사람은 .htaccess 파일이 없을 수도 있다.
.htaccess 파일을 "설정 > 고유주소 > 일반설정"값을 "기본"으로 설정했을 때는 필요 없다.
[break]


[break]
[break]
15.3 index.php 소스 수정
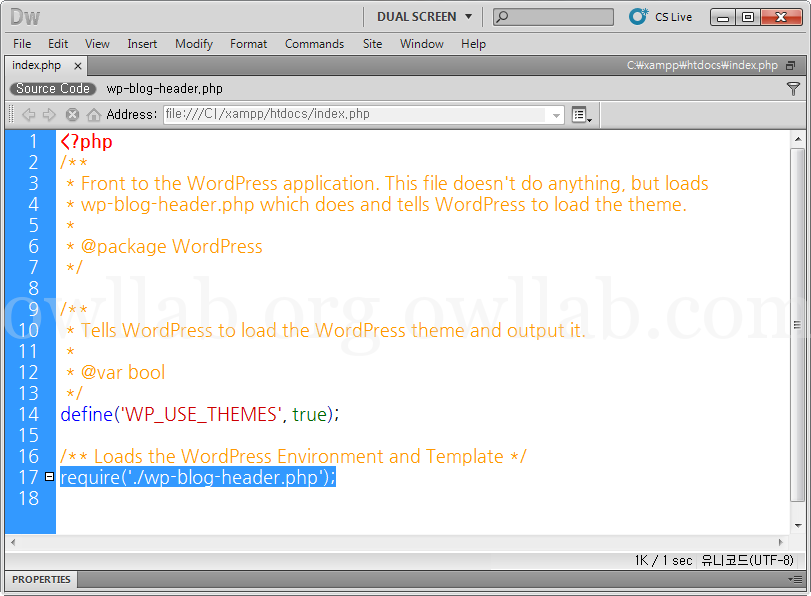
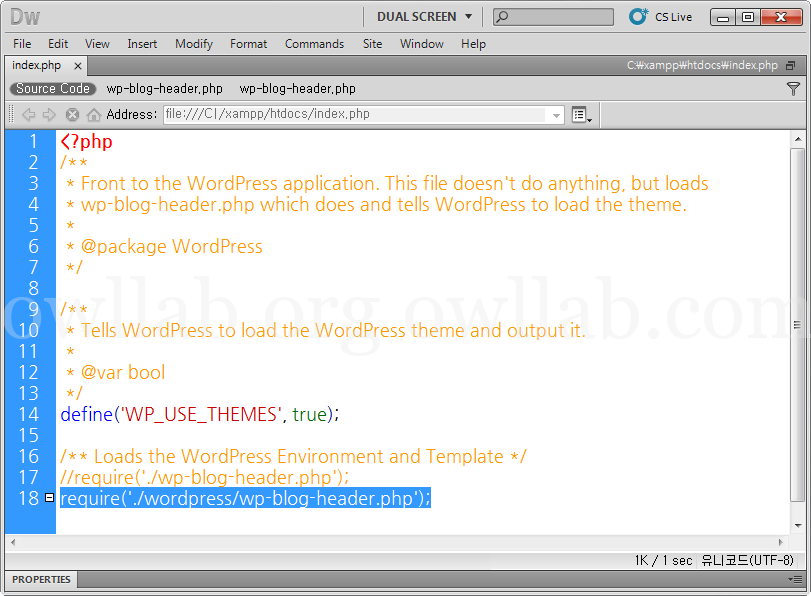
홈 폴더에 있는 index.php 파일을 "메모장"이나 드림워버같은 HTML 편집기에서 열어 소스를 보자.
겁내지 마라! 생각보다 매우 단순하다.
그림처럼 require('./wp-blog-header.php'); 라는 구문이 있다.

[break]
그림처럼 기존의 require('./wp-blog-header.php'); 구문은 주석(//)로 막아주고,
require('./wordpress/wp-blog-header.php'); 구문을 새로 작성하자.
결국 index.php 파일을 홈폴더로 복제하면서 경로가 달라진 부분만 수정한 거다.
PHP 전문의는 금방 알았을 것이고, 비전문의는 좀 생소할 수도 있다. 한번만하면 되니까 그림처럼 쓰기만 해라.
너무 일찍 태어난게 잘 못이다. 자동차가 없던 시대에는 다들 걸어 다녔다. 자동차를 타고다닌지 수십년뿐이 안됐다.
나중에는 이것도 자동으로 워드프레스가 처리해 줄 수도 있다.

[break]
당근 index.php 파일을 수정했으니 저장은 했겠지~
[break]
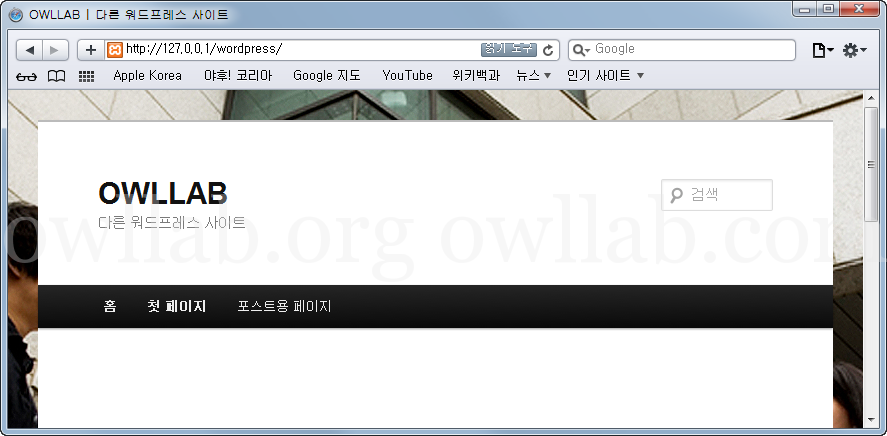
웹브라우저에서 실험해 보자.
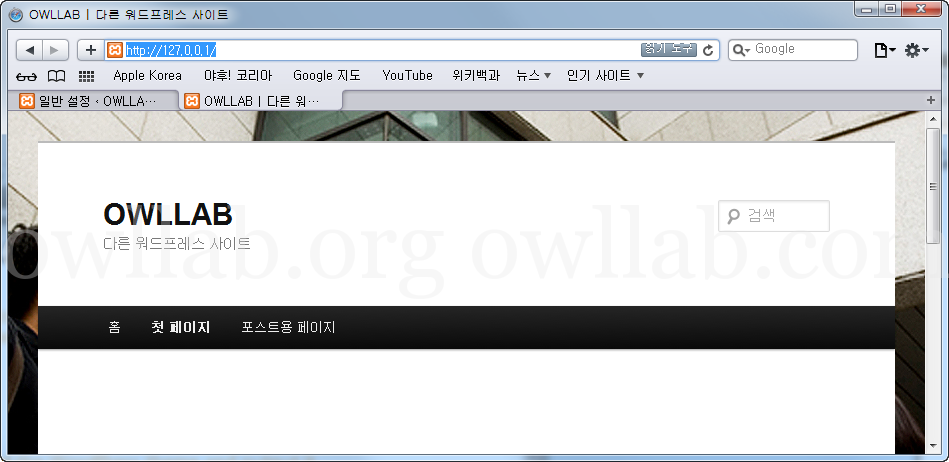
http://127.0.0.1/ 또는 http://127.0.0.1 이라 주소를 요청하니 나온다.

[break]
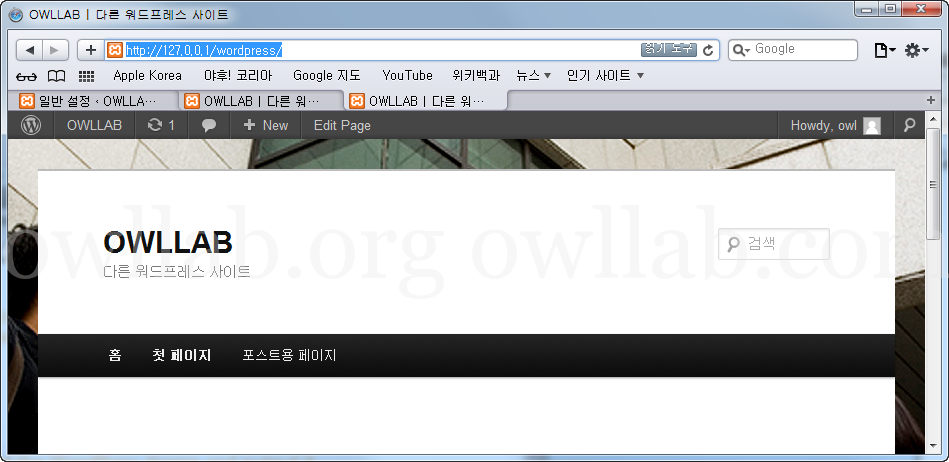
http://127.0.0.1/wordpress 라고 요청해도 된다. 둘다 살아 있는 거다.

[break]
15.4 고유주소와 .htaccess 의 연인관계
고유주소가 뭔지 벌써 잊으셨나?
맞다 고유주소는 오픈웹을 하기 위해 각 콘텐츠의 주소를 간단명료하게 표기하는 방식이다.
고유주소에 대한 실험을 통해 고유주소와 .htaccess 파일과의 관계를 파해쳐 보자. 분명 뭔가 나올 꺼다.
최소한 난 오픈웹 운영 전문가는 되고 싶다. 그럴려면 이 정도는 알아 뒤야 방귀꽤나 뀐다고 뻐길 수 있다. 이건 PHP전문의 뿐아니라 기획자 운영자도 이해해야 한다. 물론 소스 코드는 한 귀로 흘려도 된다.
"설정 > 고유주소 > 일반설정" 에서 현재 "기본"으로 설정되어 있다.

[break]
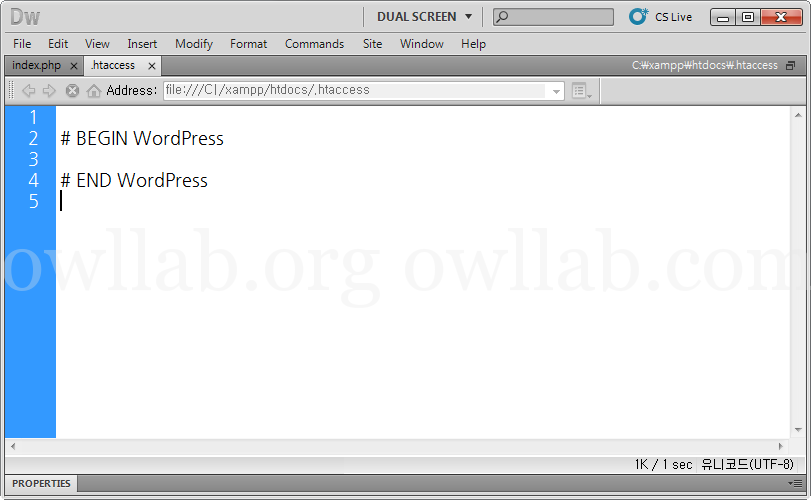
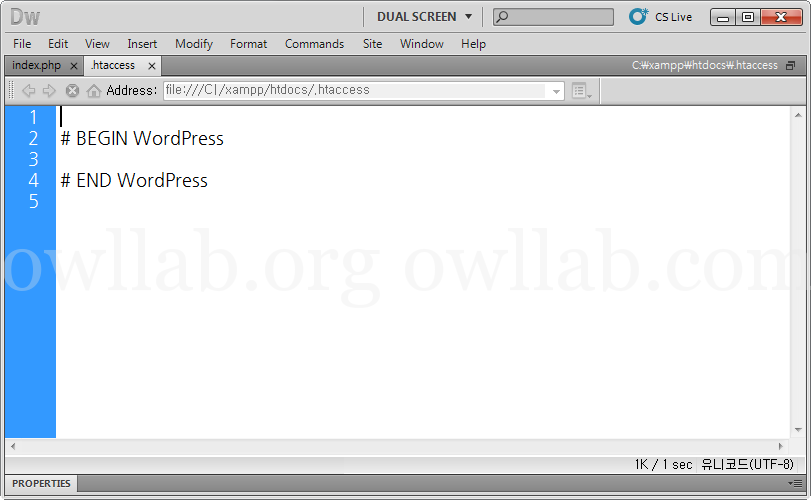
이때, 아까 복제했던 .htaccess 파일을 메모강같은데서 열어 보자.
이렇게 되어 있다. 비전문의는 잘 모르겠지만 번역해 주면, 이건 아무 기능이 없다는 거다.

[break]
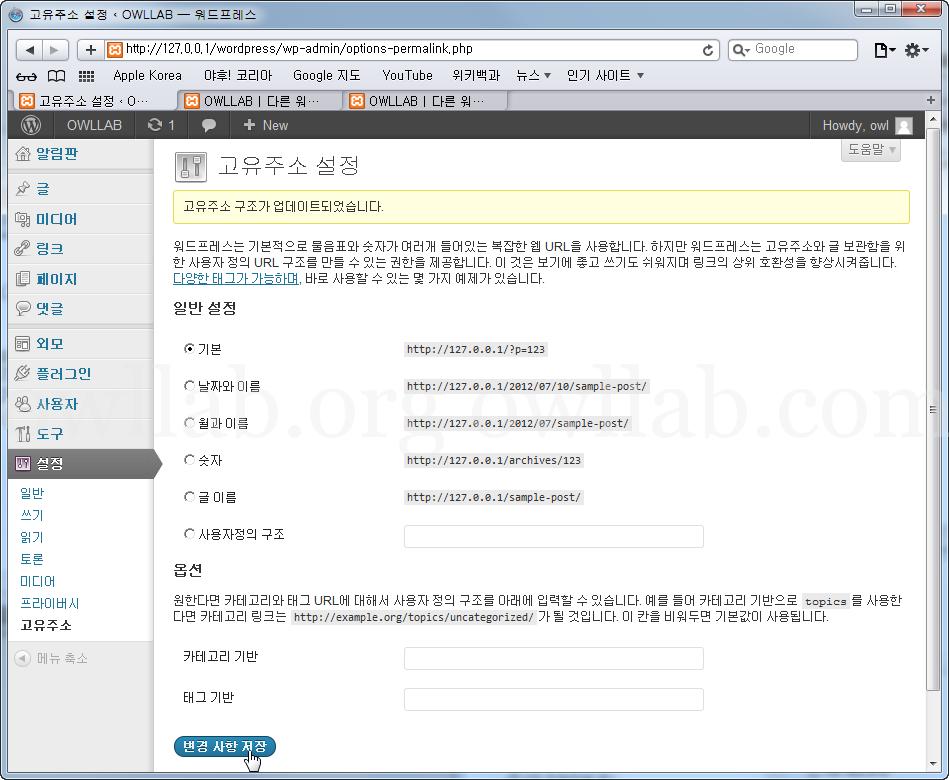
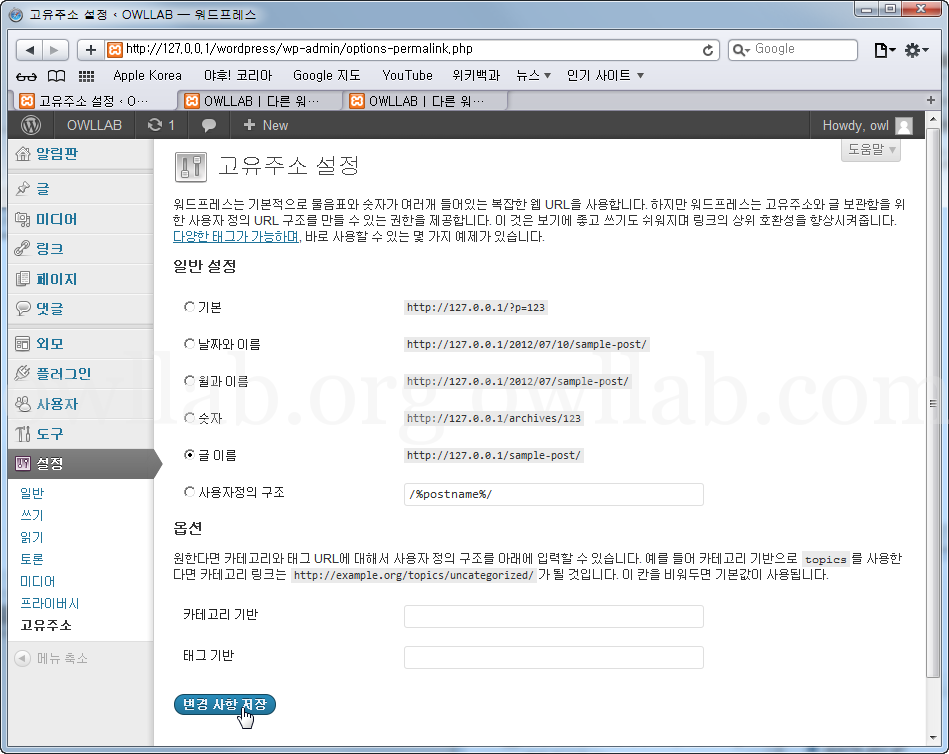
"설정 > 고유주소 > 일반설정" 을 "글 이름"으로 변경하고 저장해 보자.

[break]
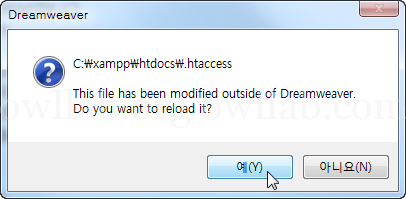
.htaccess 파일을 다시 확인하려 하면 아마도 친절한 편집기는 .htaccess 파일이 변경됐다면 시끄렇게 굴 것이다.
이런 안내창이 안나오면, 불친절한 편집기이니 .htaccess 파일을 열었던 창을 끄고, 다시 .htaccess 파일을 열어 보라.

[break]
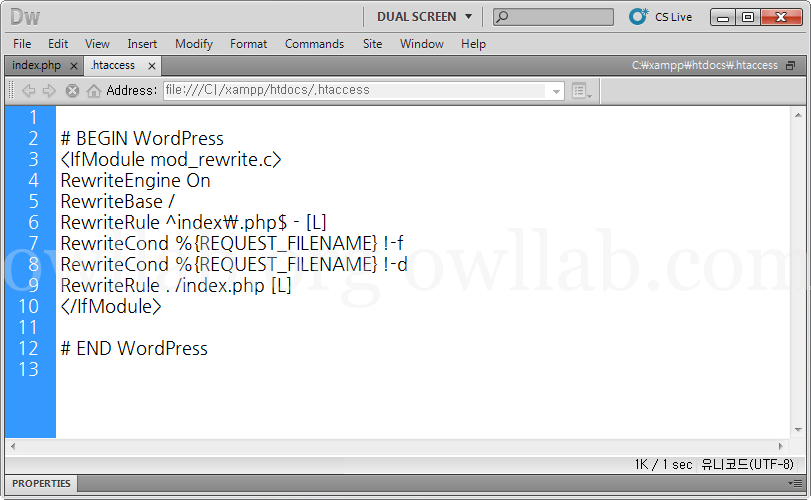
그림처럼 어쩌구 쩌구하는 구문이 자동으로 생겼을 것이다.
이렇게 워드프레스는 고유주소 설정을 바꾸면 .htaccess 파일의 내용이 자동으로 바뀐다.
리눅스 같은 서버를 사용하는 사람은 이 파일에 대한 쓰기 원한을 아파치 서버 계정에 부여해야 하는데 이건 구체적으로 설명안해도 웹서버 전문의들을 잘 알꺼다.

[break]
다시 "기본"으로 설정을 복원해 보자.
[break]
[break]
이렇게 .htaccess 파일이 자동으로 다시 복원된다.

[break]
이제 고유주소와 .htaccess 는 은밀한 연인관계라는 적이 입증됐다. 언론에 퍼뜨리자. 할일 없으면~